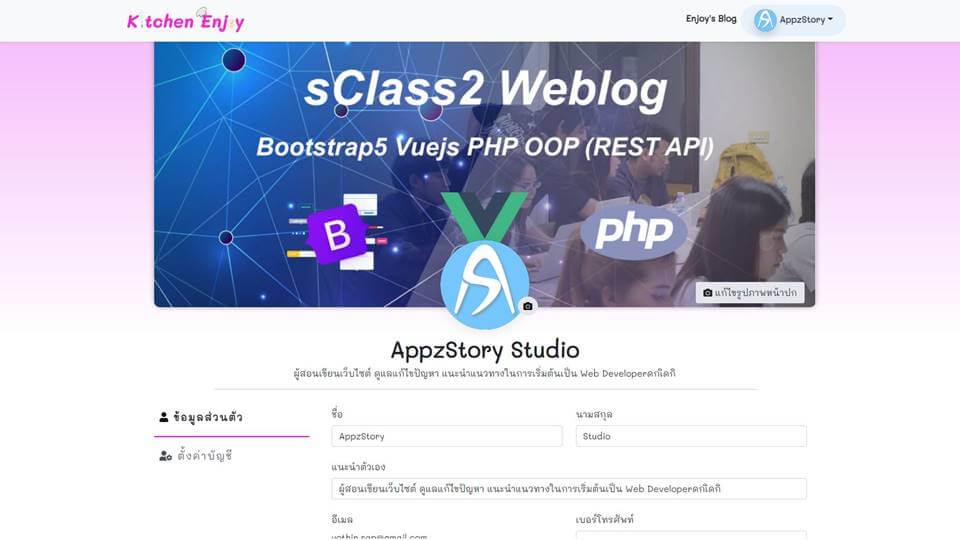
sClass2 Weblog Bootstrap5 + Vuejs SFC + PHP OOP
จำลองการเป็น Freelance รับงานทำระบบจริงๆ ทั้งงานเอกสาร การเขียนโค้ดด้วยเครื่องมือภาษา
Bootstrap5 + Vuejs Single File Component + PHP OOP ในการสร้าง REST API ขึ้นมาใช้งาน
อัพเดทครั้งล่าสุดเมื่อ 01/2022 ผู้เรียนทั้งหมด 190 คน
เนื้อหาพร้อมเรียนตอนนี้ 11 ชั่วโมง 50 วีดีโอ และจะมีมากกว่านี้อีกเท่าตัว
พื้นฐาน Vuejs Single File Component การเขียน PHP OOP (REST API)
มีเว็บไซต์เป็นของตัวเอง หน้าบ้าน และ หลังบ้าน
มีผู้สอนคอยดูแลอยู่ตลอดทั้งวัน สามารถปรึกษาได้ทันที ไม่ต้องรอทีมงานใดๆ
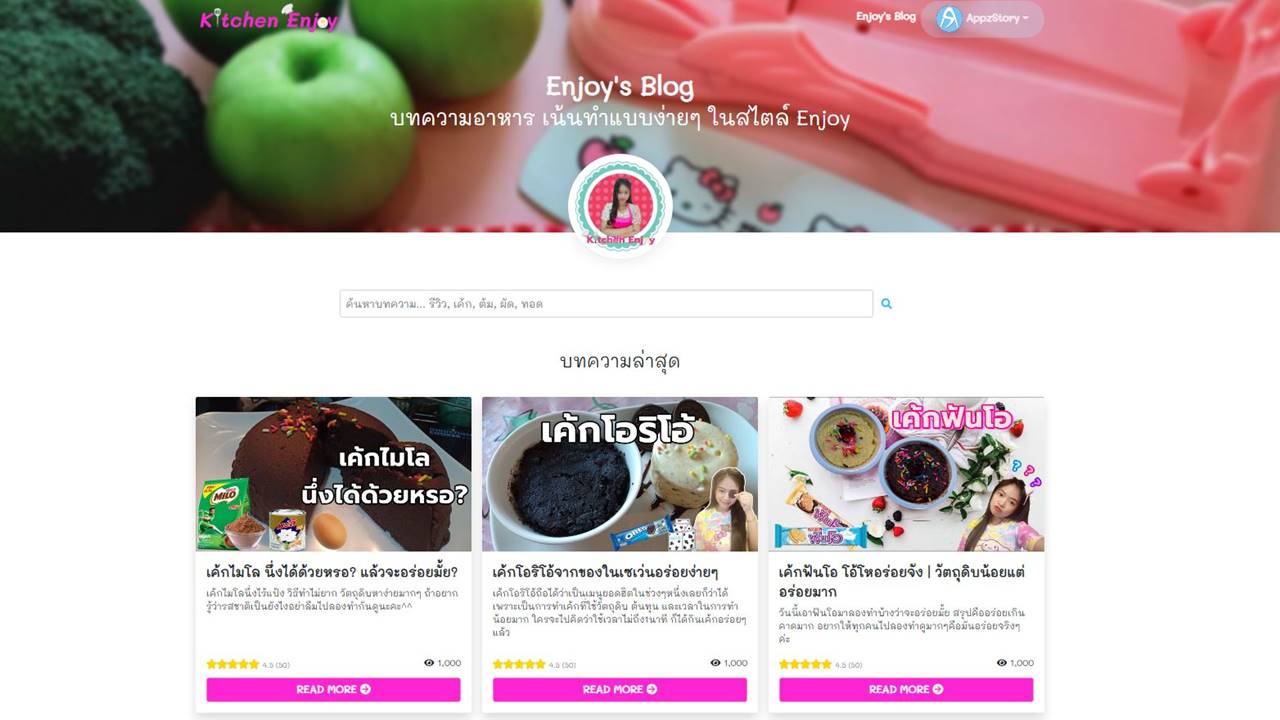
ตัวอย่าง Workshop หน้าเว็บไซต์จริง

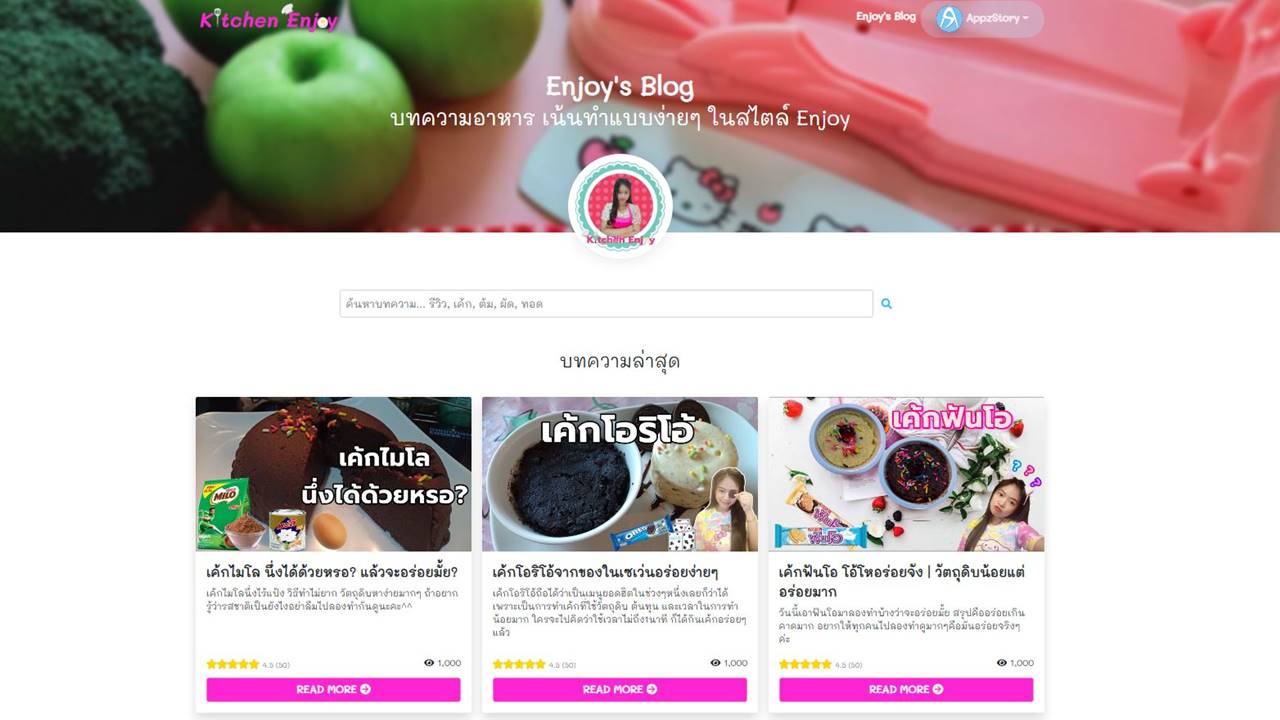
ส่วนหน้าแรกของเว็บไซต์
- ส่วนของ Header แสดงให้เห็นว่าเว็บไซต์นี้มีเนื้อหาเกี่ยวกับอะไร
- ช่องค้นหาบทความต่างๆ ที่ต้องการ
- แสดงรายการเนื้อหาบทความทั้งหมด

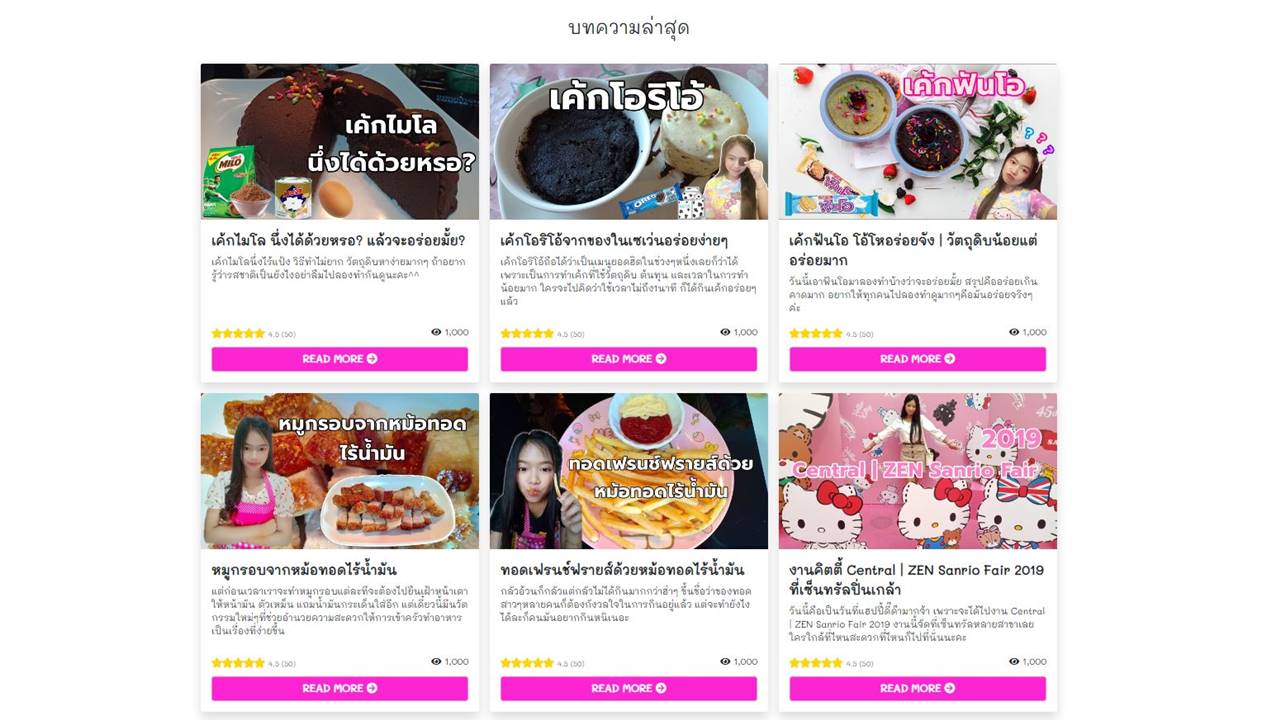
ส่วนเนื้อหาบทความทั้งหมด
- แสดงรูปภาพ รายละเอียด หัวข้อ หัวข้อย่อย
- แสดงจำนวน Star Rating
- แสดงจำนวนยอดวิวทั้งหมด

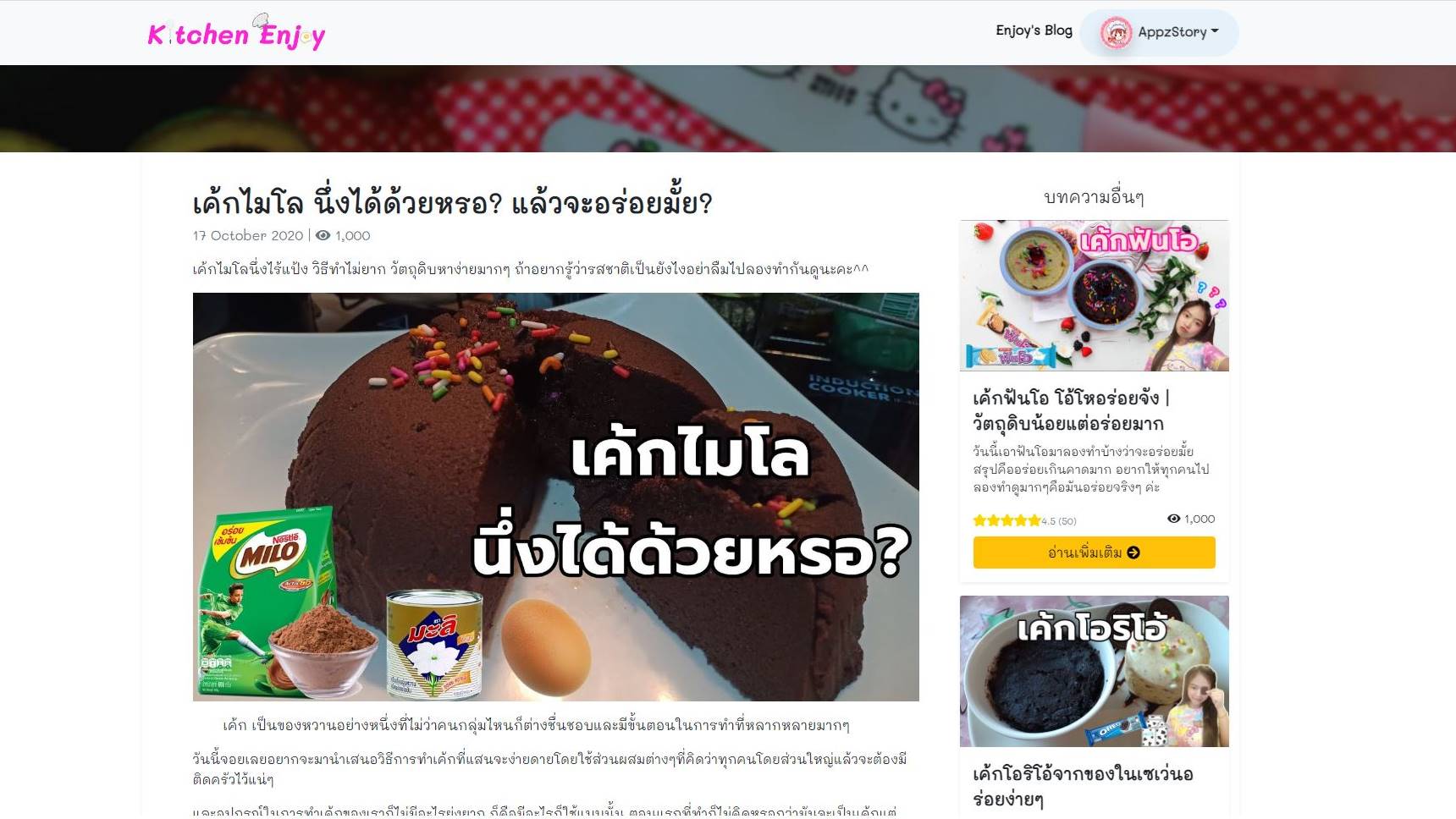
หน้าเว็บรายละเอียดเนื้อหาบทความนั้นๆ
- แสดงรูปภาพ รายละเอียด หัวข้อ หัวข้อย่อย
- แสดงรายละเอียดบทความ
- แสดงเนื้อหาบทความที่เกี่ยวข้องเพิ่มเติม

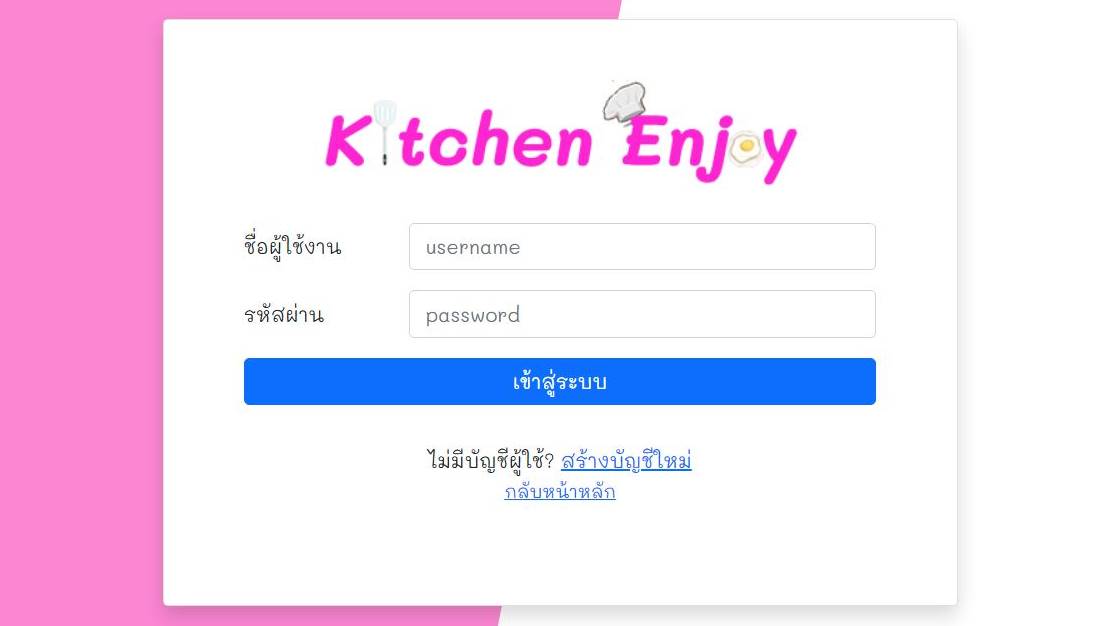
หน้าเว็บเข้าสู่ระบบ Login
- แสดงรูปภาพ รายละเอียด หัวข้อ หัวข้อย่อย
- แสดงรายละเอียดบทความ
- แสดงเนื้อหาบทความที่เกี่ยวข้องเพิ่มเติม

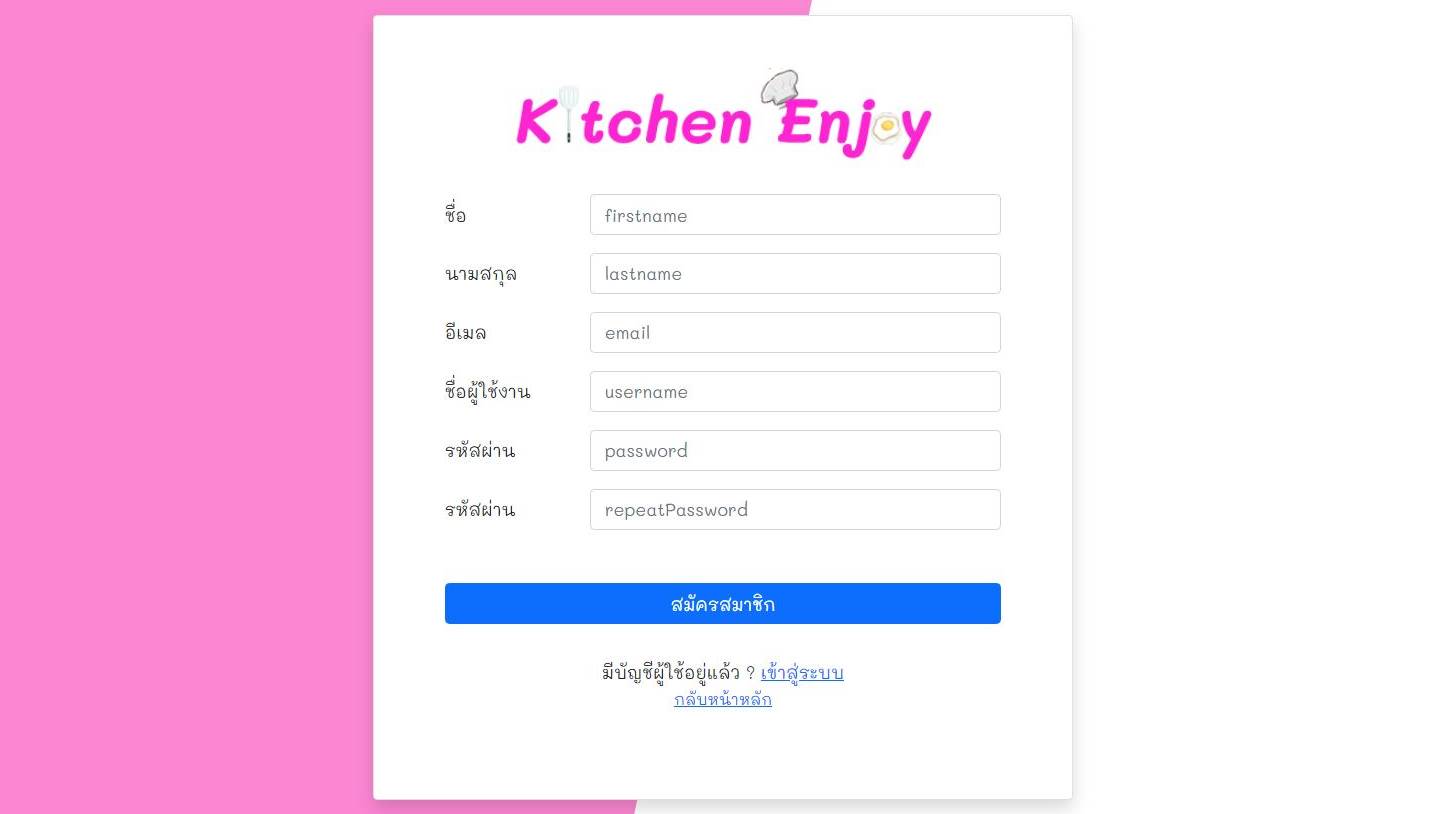
หน้าเว็บสมัครสมาชิก Register
- แสดงรูปภาพ รายละเอียด หัวข้อ หัวข้อย่อย
- แสดงรายละเอียดบทความ
- แสดงเนื้อหาบทความที่เกี่ยวข้องเพิ่มเติม
ตัวอย่าง การสอนทำเอกสารการเงิน

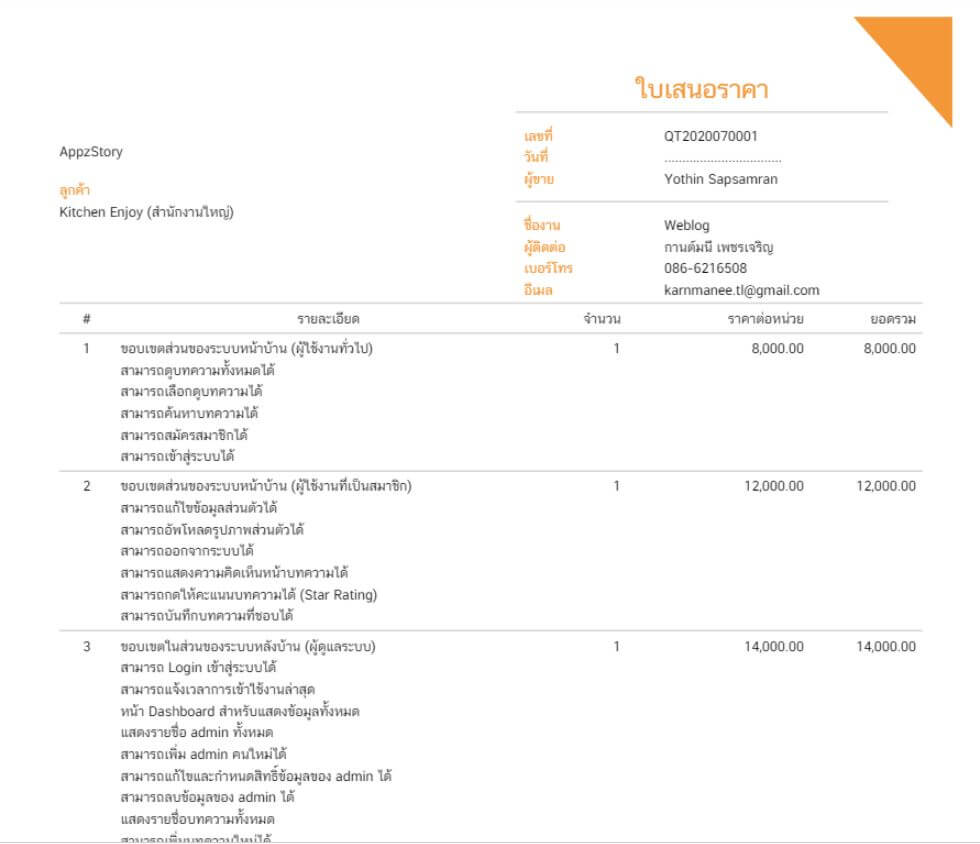
ใบเสนอราคา
- จัดทำใบเสนอราคา แยกราคาแต่ละระบบ ออกอย่างชัดเจน
- และกำหนดเงื่อนไขต่างๆในการทำโปรเจค

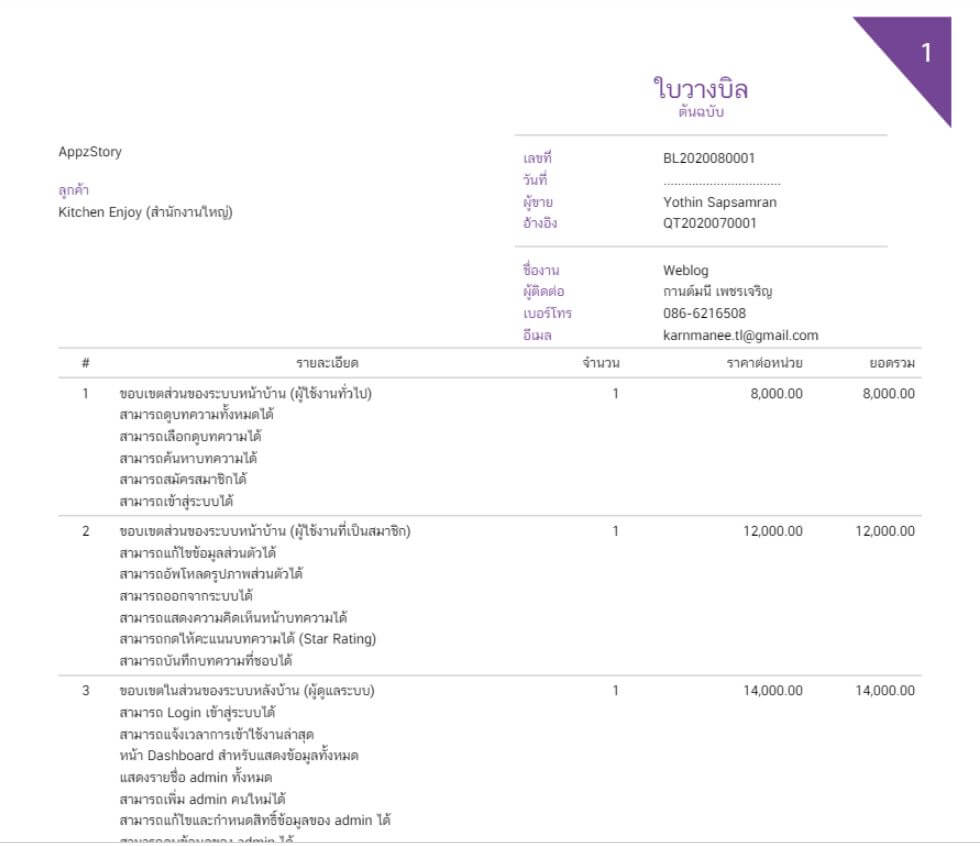
ใบวางบิล
- จัดทำใบเอกสารใบวางบิล ชำระเป็นงวดๆ
- และกำหนดเงื่อนไขต่างๆในการทำโปรเจค

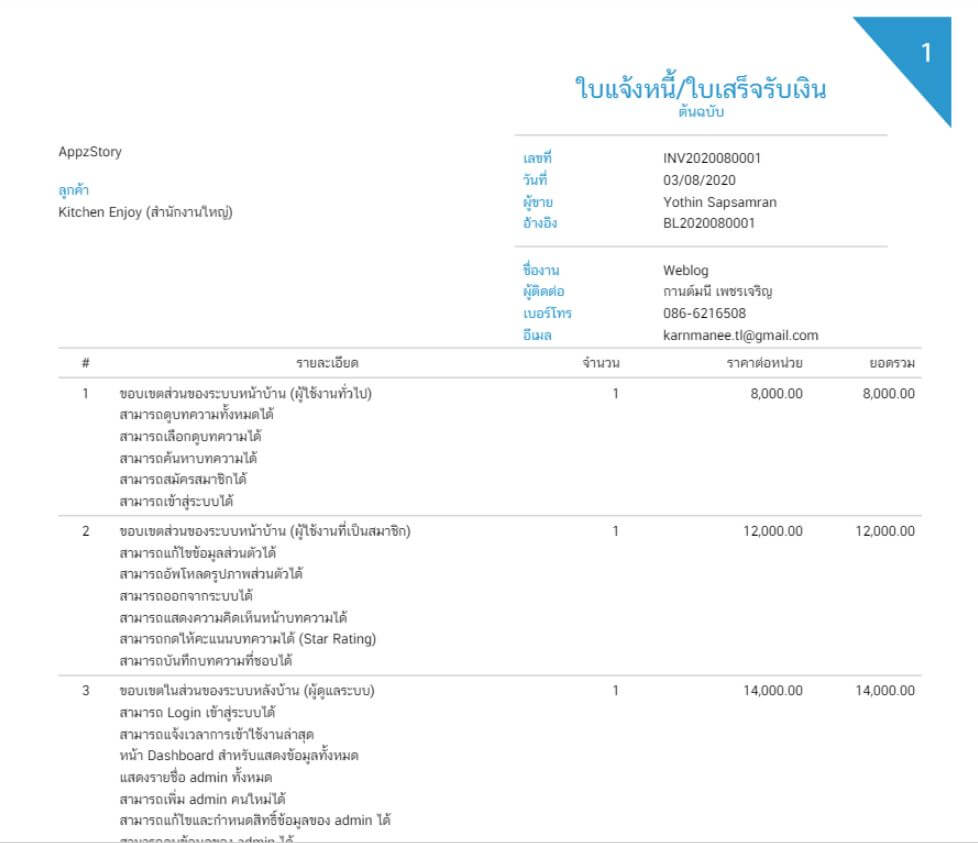
ใบเสร็จรับเงิน
- จัดทำใบเอกสารใบเสร็จรับเงิน
- พร้อมแสดงข้อมูลการชำระเงินเงินของลูกค้า
Functional Requirement (หน้าที่หลักของระบบ)
- ขอบเขตส่วนของระบบหน้าบ้าน (ผู้ใช้งานทั่วไป)
- สามารถดูบทความทั้งหมดได้
- สามารถเลือกดูบทความได้
- สามารถค้นหาบทความได้
- สามารถสมัครสมาชิกได้
- สามารถเข้าสู่ระบบได้


- ขอบเขตส่วนของระบบหน้าบ้าน (ผู้ใช้งานที่เป็นสมาชิก)
- สามารถแก้ไขข้อมูลส่วนตัวได้
- สามารถอัปโหลดรูปภาพส่วนตัวได้
- สามารถเปลี่ยนแปลงรหัสผ่านได้
- สามารถออกจากระบบได้
- สามารถแสดงความคิดเห็นหน้าบทความได้
- สามารถกดให้คะแนนบทความได้ (Star Rating)
- สามารถบันทึกบทความที่ชอบได้
- ขอบเขตในส่วนของระบบหลังบ้าน (ผู้ดูแลระบบ)
- สามารถ Login เข้าสู่ระบบได้
- สามารถแจ้งเวลาการเข้าใช้งานล่าสุด
- หน้า Dashboard สำหรับแสดงข้อมูลทั้งหมด
- แสดงรายชื่อ admin ทั้งหมด
- สามารถเพิ่ม admin คนใหม่ได้
- สามารถแก้ไขและกำหนดสิทธิ์ข้อมูลของ admin ได้
- สามารถลบข้อมูลของ admin ได้
- แสดงรายชื่อบทความทั้งหมด
- สามารถเพิ่มบทความใหม่ได้
- สามารถอัปโหลดรูปภาพหน้าปกได้
- สามารถเขียนบทความโดยใช้ WYSIWYG Editor ได้
- สามารถแทรกรูปภาพลงในบทความได้
- สามารถแก้ไขข้อมูลบทความได้
- สามารถกำหนดสิทธิ์ในการเผยแพร่บทความนั้นๆได้
- สามารถ logout ออกจากระบบได้

Non-functional Requirement (คุณสมบัติอื่นๆ ของระบบ)
- ออกแบบโครงสร้างหน้าเว็บด้วย Bootstrap5 เวอร์ชั่นใหม่ล่าสุด
- รองรับการใช้งานผ่านมือถือ Responsive Web Design
- รองรับการทำงานสำหรับเบราเซอร์เวอร์ชั่นใหม่ๆ
- ระบบหลังบ้านจะใช้ Admin Template ที่ออกแบบโครงสร้างไว้ให้
- มีการ Validate Form เพื่อตรวจสอบการนำเข้าของข้อมูล
- มีการเข้ารหัสผ่าน Password Hashed
- JWT Token Based Authentication Service จัดการเข้าถึงสิทธิ์ต่างๆ
- เขียนบทความโดยใช้ Summernote Super Simple WYSIWYG editor
- รูปแบบการเขียน Client side จะใช้ Vuejs + Axios และ PHP(สำหรับเน้น SEO)
- รูปแบบการเขียน Server side จะใช้ PHP OOP (REST API)
- ขึ้นโครงสร้างด้วย API ด้วย Composer
- เชื่อมต่อฐานข้อมูล ด้วย PHP PDO
- เชื่อมต่อ Google Analytics สำหรับเก็บสถิติผู้เข้าใช้งานในเว็บไซต์
- ตั้งค่า Meta Tag และ Debug Sharing Facebook
ตัวอย่างวีดีโอการสอนจริงๆ แยกตามแต่ละ Chapter
Chapter1 เรียนรู้โปรแกรมต่างๆที่จำเป็นต่อการเขียนเว็บไซต์
Chapter2 เริ่มต้นวิเคราะห์ Project และทำเอกสาร
Chapter3 สร้างตัวอย่างเว็บไซต์ Demo
Chapter 4 Deploy เว็บไซต์ Firebase Hosting
รายละเอียดคอร์สทั้งหมด แยกตามวีดีโอ
เนื้อหาหลักสูตร ความยาวทั้งหมด 13 ชั่วโมง 10 นาที
| Chapter 0 เริ่มต้นก่อนเรียนรู้ sClass2 Weblog |
|---|
แนะนำตัวนักเรียน |
ทำความเข้าใจกับคอร์สเรียนทั้งหมด สิ่งที่เราต้องเจอในคอร์สจะมีอะไรบ้าง ดูตัวอย่างฟรี 11:30 น. |
| Chapter 1 เรียนรู้โปรแกรมต่างๆที่จำเป็นต่อการเขียนเว็บไซต์ |
Ep1.1 Xampp & VScode Extensions 8:12 น. |
Ep1.2 การใช้งาน Browser สำหรับการพัฒนาเว็บไซต์ 9:26 น. |
Ep1.3 การใช้งาน POSTMAN เบื้องต้น 14:30 น. |
| Chapter 2 เริ่มต้นวิเคราะห์ Project และทำเอกสาร |
Ep2.0 การสนทนาทำโปรเจคกับลูกค้า 5:32 น. |
Ep2.1 การวิเคราะห์โปรเจคทั้งหมด 25:03 น. |
Ep2.2 สอนการใช้งาน Flowaccount สำหรับทำเอกสาร 13:18 น. |
Ep2.3 สร้างใบเสนอราคาและวิธีการคำนวณราคาโปรเจค 13:34 น. |
Ep2.4 สร้างใบเสนอราคา ข้อตกลงการจ้างจัดทำเว็บไซต์ 7:47 น. |
Ep2.5 ส่งเอกสารใบเสนอราคา และ สร้างเอกสารใบวางบิล/ใบแจ้งหนี้ 12:00 น. |
Ep2.6 สร้างใบเสร็จรับเงินงวดแรก 50% 9:11 น. |
| Chapter 3 สร้างตัวอย่างเว็บไซต์ Demo |
Ep3.0 ดูเอกสารตัวอย่างบทความของลูกค้า 3:07 น. |
Ep3.1 เริ่มต้นสร้าง Project ด้วย Bootstrap5 19:01 น. |
Ep3.2 สร้าง Navbar & Header 10:58 น. |
Ep3.3 เทคนิคจัดตำแหน่งของรูปภาพโลโก้ให้สวยงาม 10:16 น. |
Ep3.4 เทคนิคการแก้ปัญหาการ Active ของ Navbar 10:37 น. |
Ep3.5 สร้างช่องกรอกข้อมูลค้นหาบทความ และติดตั้ง FontAwesom v.5 8:45 น. |
Ep3.6 เริ่มต้นสร้าง Card บทความ 7:17 น. |
Ep3.7 เทคนิคการตกแต่ง Image Card ให้สวยงาม 13:27 น. |
Ep3.8 สร้าง Star Rating 20:45 น. |
Ep3.9 แก้ปัญหาและจัดการ Card บทความ 18:29 น. |
| Chapter 4 Deploy เว็บไซต์ Firebase Hosting |
Ep4.1 สร้าง Footer เกี่ยวกับเรา 19:57 น. |
Ep4.2 สร้าง Copyright © & Social Icons 19:34 น. |
Ep4.3 ปรับแต่ง Navbar on Scroll 15:32 น. |
Ep4.4 สร้าง Progressbar on Scroll 16:17 น. |
Ep4.5 นำ Google Font มาใช้งาน 3:55 น. |
Ep4.6 อัปโหลดเว็บไซต์ขึ้น Firebase Hosting (ส่งผลงานให้ผู้สอน) 10:09 น. |
| Chapter 5 สร้างตัวอย่างเว็บไซต์ Demo |
Ep5.1 สร้าง Card ใหม่ด้วย Bootstrap5 อย่างเดียว 19:06 น. |
Ep5.2 เพิ่ม Menu Profile ใน Navbar 9:39 น. |
Ep5.3 เพิ่ม Menu Profile ใน Dropdown 7:21 น. |
Ep5.4 Menu Profile Navbar Responsive 14:39 น. |
ตอนพิเศษ ทำความเข้าใจกับ Bootstrap5 Version ตัวอย่างปัญหาที่เจอ 09:44 น. |
Ep5.5 สร้างหน้าเข้าสู่ระบบ (Form Login) 11:44 น. |
Ep5.6 ตกแต่ง Form Login และฝึกใช้ Polygon CSS Shapes 12:09 น. |
Ep5.7 สร้างหน้าสมัครสมาชิก (Form Register) 8:47 น. |
| Chapter 6 สร้างตัวอย่างเว็บไซต์ Demo |
Ep6.1 สร้างหน้า Profile ในส่วนของ Header 19:24 น. |
Ep6.2 สร้าง SideBar ในหน้า Profile 13:55 น. |
Ep6.3 สร้าง Form แสดงข้อมูลของ Profile 15:15 น. |
Ep6.4 สร้างหน้าตั้งค่าบัญชี 10:20 น. |
EP6.5 สร้างหน้ารายละเอียดบทความ Blog Detail 22:15 น. |
| Chapter 7 การใช้งาน Vuejs ร่วมกับเว็บไซต์ |
Ep7.1 เริ่มต้นการติดตั้ง Bootstrap5 Vuejs FontAwesome และเริ่มปรับโครงสร้าง 19:45 น. |
Ep7.2 เรียนรู้การใช้งาน Object 11:37 น. |
Ep7.3 แสดงข้อมูล blogs ในรูปแบบของ Array of objects (v-for) 16:34 น. |
Ep7.4 เรียนรู้การใช้งาน Basic Components 10:02 น. |
Ep7.5 การใช้แบบ x-template และเรียนรู้การส่งค่าผ่าน props 10:06 น. |
Ep7.6 ตัวอย่างการสร้าง Components กับ workshop จริงๆ 10:08 น. |
Ep7.7 เรียนรู้การเขียนแบบ Single File Components (SFC) 10:22 น. |
Ep7.8 เปลี่ยน Blog, Navbar, Footer ให้เป็น Component 7:54 น. |
Ep7.9 เรียนรู้ Lifecycle Diagram Vuejs และใช้งานจริง 11:31 น. |
| Chapter 8 การใช้งาน Axios กับเว็บไซต์ |
Ep8.1 เรียนรู้การใช้งาน Axios เบื้องต้น เทียบกับ Ajax และ fetch 9:04 น. |
Ep8.2 การใช้งาน Axios กับโปรเจค ด้วยการ GET blog.json 14:10 น. |
Ep8.3 การใช้งาน this ร่วมกับ function และ arrow function 9:30 น. |
Ep8.4 ปรับเปลี่ยนทุกหน้าเว็บให้เป็นแบบ Components 17:39 น. |
Ep8.5 เรียนรู้การใช้งาน Method Event Handlers (Demo Login) 12:59 น. |
Ep8.6 ทดลองสร้าง Credentials ไว้ใน localStorage หลังจาก Login 9:29 น. |
Ep8.7 สร้าง Demo Register 8:33 น. |
Ep8.8 จัดการ Authentication และใช้งาน v-if 13:37 น. |
Ep8.9 เคลียร์โค้ดเว็บไซต์ทั้งหมดพร้อมส่งเป็นตัวอย่าง 13:17 น. |
Ep8.10 Deploy เว็บไซต์ขึ้น Firebase Hosting (ส่งการบ้านให้ผู้สอน) 3:54 น. |
| Chapter 9 Master PHP Framework REST API |
Ep9.1 ขั้นตอนการดาวน์โหลด Master PHP Framework REST API |
Ep9.2 ขั้นตอนการติดตั้ง และใช้งาน Composer 13:08 น. |
Ep8.3 การใช้งาน this ร่วมกับ function และ arrow function 9:30 น. |
Ep9.3 อธิบายโครงสร้าง REST API ทั้งหมด 18:31 น. |
Ep9.4 ทดลองเขียน TEST API แบบง่ายๆ 26:46 น. |
Ep9.5 สรุปผลการทดสอบ REST API 10:58 น. |
| Chapter10 เริ่มต้นการสร้างระบบบทความ ส่วนของหน้าบ้าน |
Ep10.1 สร้างและออกแบบฐานข้อมูล Category 8:24 น. |
Ep10.2 สร้างและออกแบบฐานข้อมูล Blogs 10:39 น. |
Ep10.3 เพิ่มข้อมูลใหม่ใน Table Blogs, Categories 12:42 น. |
เนื้อหาที่พร้อมเรียนทั้งหมด และยังเหลือเนื้อหาอีกประมาณ 50%
เรียนที่ไหน และมีหมดอายุไหม ?

คอร์สนี้สามารถเรียนได้ตลอดไม่มีวันหมดอายุ
ผู้สอนจะคอยดูแลนักเรียนตั้งแต่ สิบโมงเช้าถึง เที่ยงคืน ของทุกๆวัน
เริ่มเรียนวันไหน ?
สามารถเริ่มเรียนเนื้อหาเริ่มต้นได้ทันที
ตอนนี้คอร์สอยู่ในช่วง Pre Order และราคาจะขยับขึ้นตามเนื้อหาที่เพิ่มมากขึ้นครับ
ค่าใช้จ่ายคอร์สนี้อยู่ที่เท่าไหร่ ?
ราคาคอร์สเรียนทั้งหมดอยู่ที่ 3,500 บาท
- 3,500 บาท แลกกับการที่เราจะได้ฝึกเขียนระบบตั้งแต่เริ่มต้น จนใช้งานได้จริง
- 3,500 บาท แลกกับการที่เราจะได้ฝึกเขียนระบบเพื่อเอาไว้เป็นผลงาน
- 3,500 บาท แลกกับการที่เราจะได้ความรู้ในส่วนของ PHP OOP เพื่อไปต่อยอด Framework
- 3,500 บาท แลกกับการที่เราจะได้ระบบทั้งหมดนี้ เพื่อไปศึกษาต่อ
- 3,500 บาท แลกกับการที่เราจะมีผู้สอนคอยดูแลอยู่ตลอดทั้งวัน
เรียนแล้วจะได้ประโยชน์อะไรบ้าง
- เข้าใจหลักการออกแบบโครงสร้างของเว็บไซต์เพื่อให้รองรับทุกอุปกรณ์การใช้งาน
- มีประสบการณ์ในการเขียน PHP ในรูปแบบของ oop หรือการเขียนโปรแกรมเชิงวัตถุ
- สามารถนำความรู้ของการเขียนโปรแกรมเชิงวัตถุไปต่อยอด framework ต่างๆได้
- มีความรู้ความเข้าใจเกี่ยวกับการใช้งาน ajax axios ด้วย Vuejs
- มีความรู้ความเข้าใจเกี่ยวกับการออกแบบ web service api
- มีทักษะในการวิเคราะห์ระบบโปรเจคต่างๆมากขึ้น
พิเศษสุดท้าย
ราคาคอร์สจะอยู่ที่ 2,590 บาท
พิเศษเฉพาะ 20 คนแรกเท่านั้นรายละเอียดวิธีการสมัคร

ชำระเงินค่าสมัคร:
3,500 บาท 2,590 บาท
 ธนาคารกสิกรไทย
ธนาคารกสิกรไทย
เลขที่บัญชี: 893-2-13457-9
ชื่อบัญชี: Yothin Sapsamran
(สามารถโอนเงินได้ทันที)
เมื่อชำระเสร็จแล้ว ให้แจ้ง ชื่อ-นามสกุล, เบอร์โทร, อีเมล ที่ไลน์ได้ทันที