sClass1 FullCourse Bootstrap4 PHP MySQLi
สอนเขียนเว็บไซต์ด้วยตัวเองตั้งแต่ 0 - 100
เข้าสู่ห้องเรียน สำหรับผู้ที่ลงทะเบียนแล้วsClass1 สอนเขียนเว็บไซต์ด้วยตัวเองตั้งแต่ 0 - 100
FullCourse หลักสูตรที่ออกแบบมาสำหรับมือใหม่
ในการเรียนรู้เครื่องมือภาษา HTML5 CSS Bootstrap4 และ PHP MySQLi
และต่อด้วยการสอนสร้างเว็บไซต์ขึ้นมาจริงๆ ทั้งหน้าบ้าน และหลังบ้าน แบบเต็มระบบ
อัพเดทครั้งล่าสุดเมื่อ 06/2022 ผู้เรียนทั้งหมด 1,060 คน
ทั้งหมด 35บทเรียน + 4 Bonus 150 วีดีโอ ความยาว 40 ชม.
พื้นฐาน HTML5 CSS Bootstrap4 และ PHP MySQLi
มีเว็บไซต์เป็นของตัวเอง หน้าบ้าน และ หลังบ้าน
มีผู้สอนคอยดูแลอยู่ตลอดทั้งวัน สามารถปรึกษาได้ทันที ไม่ต้องรอทีมงานใดๆ
รายละเอียดคอร์สทั้งหมด แยกตามวีดีโอ
เนื้อหาหลักสูตร ความยาวทั้งหมด 40 ชั่วโมง 15 นาที
| Chapter 1 Introduction (แนะนำผู้สอน + ผลงาน) |
|---|
Ep1.1 แนะนำตัวผู้สอน และแสดงผลงานต่างๆ ดูตัวอย่างฟรี 9:58 น. |
Ep1.2 เรียนรู้การทำงานของเว็บไซต์ ดูตัวอย่างฟรี 9:54 น. |
| Chapter 2 การติดตั้งโปรแกรมเบื้องต้น |
Ep2.1 ภาพรวมโปรแกรมที่ใช้ในการเขียนเว็บไซต์ต่างๆ ดูตัวอย่างฟรี 6:00 น. |
Ep2.2 ติดตั้ง xampp และทำความรู้จักกับ PhpMyAdmin 14:20 น. |
Ep2.3 สอนการใช้งาน Visual Studio Code โปรแกรม Text Editor สำหรับการเขียนโค้ด 15:17 น. |
Ep2.4 สอนการใช้งาน เว็บ W3schools ไว้เรียนรู้ด้วยตัวเอง 2:27 น. |
Ep2.5 สอนการใช้งาน Jsfiddle ไว้สำหรับสอบถามปัญหา และ ส่งการบ้าน 7:03 น. |
| Chapter 3 Basic HTML |
Ep3.1 พื้นฐาน HTML 14:44 น. |
Ep3.2 HTML ต่างๆที่ควรรู้ 21:05 น. |
Ep3.3 Block-Level and Inline Elements 6:47 น. |
Ep3.4 การใช้งานรูปภาพ ใน HTML (Tag img) 14:12 น. |
Ep3.5 การปรับแต่งขนาดภาพที่เราใช้ (width height) 4:29 น. |
Ep3.6 เว็บแจกรูปภาพฟรีไม่มีลิขสิทธิ์ 14:22 น. |
| Chapter 4 Basic HTML5 |
Ep4.1 Sementic Markup HTML5 7:45 น. |
Ep4.2 Input Type HTML5 4:56 น. |
Ep4.3 WebStorage HTML5 12:05 น. |
Ep4.4 Workshop HTML5 #HomeWork1 เขียนเว็บแนะนำตัวเอง 18:29 น. |
| Chapter 5 HTML5 & CSS |
Ep5.1 Workshop Elements 20:57 น. |
Ep5.2 เรียนรู้การใช้งาน CSS Layout float and clear 5:00 น. |
Ep5.3 เรียนรู้รูปแบบการเขียน CSS แบบ Inline Style ดูตัวอย่างฟรี 20:44 น. |
Ep5.4 Workshop HTML&CSS (Homework #2) การเขียนแนะนำตัวเองด้วย HTML5 + CSS 15:35 น. |
| Chapter 6 เรียนรู้การใช้งาน Bootstrap4 |
Ep6.1 ภาพรวมการใช้งาน Bootstrap4 30:44 น. |
Ep6.2 การติดตั้งการใช้งาน Bootstrap4 ดูตัวอย่างฟรี 20:22 น. |
Ep6.3 การใช้งาน Class Containers 9:07 น. |
Ep6.4 การใช้งาน Basic Grid System 11:34 น. |
Ep6.5 Mini Workshop Path1 ทำเว็บ Profile 21:32 น. |
Ep6.6 Mini Workshop Path2 ทำเว็บ Profile 11:56 น. |
Ep6.7 วิธีส่งการบ้าน ( Homework #3 )ส่งการบ้าน Bootstrap ง่ายๆ ด้วย jsfiddle 6:16 น. |
| Chapter 7 Bootstrap4 Grid System (พื้นฐานการวางโครงสร้างหน้าเว็บไซต์) |
Ep7.1 Grid System Bootstrap4 16:20 น. |
Ep7.2 Grid Bootstrap4 All Breakpoints 19:14 น. |
Ep7.3 Grid Bootstrap4 Stacked to Horizontal 14:53 น. |
Ep7.4 Grid Bootstrap4 Mixs & Match 12:38 น. |
Ep7.5 Grid Bootstrap4 Mini Workshop Article Path1 15:26 น. |
Ep7.6 Grid Bootstrap4 Mini Workshop Article Path2 16:01 น. |
Ep7.7 วิธีการติดตั้ง Font สวยๆ ด้วย Google Fonts ( Homework #4 ) 8:20 น. |
| Chapter 8 Bootstrap4 Components |
Ep8 ภาพรวมการใช้งาน Bootstrap4 Components 14:54 น. |
| Chapter 9 Bootstrap4 ค่าสีต่างๆ |
Ep9.1 Bootstrap4 การเรียกใช้คำของแต่ละสี พื้นฐานที่ต้องควรรู้ 15:17 น. |
Ep9.2 Bootstrap4 การใช้งาน Badges 13:15 น. |
| Chapter 10 Bootstrap4 Breadcrumb Alert |
Ep10.1 Bootstrap4 การใช้งาน Breadcrumb 5:47 น. |
Ep10.2 Bootstrap4 การใช้งาน Alerts 6:37 น. |
| Chapter 11 Bootstrap4 การใช้งาน Carousel |
Ep11 Bootstrap4 การใช้งาน Carousel 18:00 น. |
| Chapter 12 Bootstrap4 การใช้งาน Accordion |
Ep12 Bootstrap4 การใช้งาน Accordion 16:21 น. |
| Chapter 13 Firebase Hosting |
Ep13.1 สอนการใช้งาน Firebase Hosting 15:19 น. |
| Chapter 14 Bootstrap4 Builder Layoutit |
Bootstrap4 Builder #1 Layoutit การใช้งาน Grid System ดูตัวอย่างฟรี 9:10 น. |
Bootstrap4 Builder #2 Layoutit การใช้งาน Base Css 16:50 น. |
Bootstrap4 Builder #3 Layoutit การใช้งาน Components 10:40 น. |
Bootstrap4 Builder #4 Layoutit การใช้งาน JavaScript 12:08 น. |
| Chapter 15 Git Version Control (Bitbucket) (เรียนรู้การใช้งาน Git) |
Ep15.1 การใช้งาน Git เบื้องต้น 20:41 น. |
Ep15.2 บันทึกการเปลี่ยนแปลงของ Project 18:14 น. |
Ep15.3 การใช้งาน Bitbucket & Git Repository 18:14 น. |
Ep15.4 การใช้งาน Git Bash ในโปรแกรม Visual Studio Code 3:38 น. |
| Chapter 16 WebBlog #1 Home |
Ep16.0 เริ่มต้นการเขียน Weblog ของเรา ดูตัวอย่างฟรี 11:49 น. |
Ep16.1 สอนสร้างหน้าแรก (Navbar) 18:39 น. |
Ep16.2 สอนสร้างหน้าแรก (Carousel) 15:59 น. |
Ep16.3 สร้าง Caption ด้วย Jumbotron 10:25 น. |
Ep16.4 สอนสร้างในส่วนของ Section Blog 11:35 น. |
Ep16.5 แก้ไขปัญหา Blog เมื่อรูปภาพไม่เท่ากันจะแก้ไขปัญหานี้ได้อย่างไร 12:45 น. |
Ep16.6 เรียนรู้เกี่ยวกับโทนสีของเว็บไซต์ด้วย Coolors.co 3:47 น. |
Ep16.7 สร้าง Footer ในส่วนของการแสดง Contact 7:37 น. |
Ep16.8 เรียนรู้การใช้งาน icons สวยๆด้วย FontAwesome 10:11 น. |
Ep16.9 สร้าง Footer ในส่วนของการแสดง Menu 4:13 น. |
Ep16.10 การใช้งาน Google Maps แบบฝัง (ฟรี) 4:19 น. |
Ep16.11 สร้าง Footer สำหรับส่วนสุดท้าย All Right Reserved 3:12 น. |
Ep16.12 การใช้งาน Git ใน Project นี้ 8:18 น. |
Ep16.13 การใช้งาน Firebase Hosting เพื่อส่งการบ้านใน Project นี้ 10:59 น. |
| Chapter 17 WebBlog #2 About |
Ep17.1 สอนสร้างหน้า About ( parallax ) 35:22 น. |
Ep17.2 สอนสร้างหน้า About ( เราทำอะไร ) 19:31 น. |
Ep17.3 สอนสร้างหน้า About ( Timeline & Star Rating ) 60:37 น. |
Ep17.4 สอนสร้างหน้าAbout ( แก้ปัญหาหน้าเว็บ แสดงผลผิดพลาดในหน้าจอมือถือ ) 15:59 น. |
| Chapter 18 WebBlog #3 Blog |
Ep18.1 สอนสร้างหน้า Blog ( Create Blog ) 18:1 น. |
Ep18.2 สอนสร้างหน้า Blog ( Grid Blog ) 7:42 น. |
Ep18.3 สอนสร้างหน้า Blog Detail 17:26 น. |
Ep18.4 สอนสร้างหน้า Blog Detail ( owl carousel ) 19:15 น. |
Ep18.5 สอนสร้างหน้า Blog Detail ( Facebook Comments ) 15:59 น. |
| Chapter 19 WebBlog #4 Contact |
Ep19 #WebBlog สอนสร้างหน้า Contact (Homework #10) 43:35 น. |
| Chapter 20 WebBlog #5 Fixed Bug |
Ep20.1 Fixed WebBlog Owl-Carousel 10:37 น. |
Ep20.2 Fixed WebBlog Navbar-brand Responsive 6:19 น. |
Ep20.3 Fixed WebBlog Page Title 7:57 น. |
Ep20.4 WebBlog reCAPTCHA 11:09 น. |
Ep20.5 WebBlog On To Top 17:11 น. |
Ep20.6 ทบทวนการทำงานที่ผ่านมาใน Ep นี้ 8:55 น. |
| Chapter 21 WebBlog #6 Plugins |
Ep21.1 การใช้งาน Favicons เพิ่ม icon สำหรับเว็บไซต์ 8:34 น. |
Ep21.2 เรียนรู้การตั้งค่า SEO meta tag Search Engine, Google, Facebook 10:27 น. |
Ep21.3 สอนการใช้งาน Sharing Debugger - Facebook และ Pagespeed Insight 7:20 น. |
Ep23 สอนการติดตั้งในส่วนของ Social Sharing Platforms 19:28 น. |
Ep21.5 สอนการติดตั้ง icon บนหน้าจอมือถือ 3:56 น. |
| Chapter 22 สอนการสมัครใช้งาน Domain & Host Server |
Ep22.1 การสมัครใช้งาน Domain & Host 20:31 น. |
Ep22.2 สอนการใช้งาน FileZilla การอัปโหลดไฟล์ขึ้น Server 7:27 น. |
Ep22.3 สอนการติดตั้ง SSL Certificates 15:49 น. |
| Chapter 23 สอนการเขียน PHP CRUD ( Create Read Update Delete) |
Ep23.1 การเชื่อมต่อฐานข้อมูล ( Setup ) 26:52 น. |
Ep23.2 เพิ่มข้อมูล ( Create ) 27:10 น. |
Ep23.3 เรียกดูข้อมูล ( Retrive ) 23:06 น. |
Ep23.4 การแก้ไขข้อมูล ( Update ) 22:58 น. |
Ep23.5 การลบข้อมูล ( Delete ) 13:51 น. |
| Chapter 25 WebBlog #7 Layout Website |
Ep25.1 สอนการสร้าง Layout ใหม่ทั้งหมดด้วย php 24:31 น. |
Ep25.2 สอนการสร้าง Layout จัดการ Footer 14:39 น. |
Ep25.3 สอนการสร้าง Layout จัดการ Parallax 11:56 น. |
| Chapter 26 WebBlog #8 Blog System |
Ep26.1 หน้าแสดงบทความ สร้างฐานข้อมูล 8:51 น. |
Ep26.2 หน้าแสดงบทความ ดึงบทความทั้งหมดมาแสดง 16:15 น. |
Ep26.3 หน้าแสดงบทความ ดึงบทความจาก ID 24:49 น. |
Ep26.4 หน้าแสดงบทความ การจัดการ tag 19:07 น. |
Ep26.5 หน้าแสดงบทความ ตรวจสอบสถานะของบทความ 11:13 น. |
Ep26.6 หน้าแสดงบทความ active tag & change image path 14:51 น. |
Ep26.7 หน้าแสดงบทความ สุ่มบทความมาแสดง 20:59 น. |
| Chapter 27 WebBlog #9 Contact System |
Ep27.1 หน้าติดต่อเรา (ออกแบบฐานข้อมูล) 4:20 น. |
Ep27.2 หน้าติดต่อเรา (จัดการ Form) 20:48 น. |
Ep27.3 หน้าติดต่อเรา (reCAPTCHA Client & Server) 15:19 น. |
Ep27.4 หน้าติดต่อเรา (Create Contact) 11:59 น. |
Ep27.5 หน้าติดต่อเรา ( Line Notify Push Notification ) 35:45 น. |
Ep27.6 หน้าติดต่อเรา ( Line Notify รวมกับ Create Contact ) 16:20 น. |
| Chapter 28 Workshop AdminBlog #10 Overview |
Ep28.1 Overview Admin 15:10 น. |
Ep28.2 Review Code Admin 23:26 น. |
| Chapter 29 Database Mysql Server |
Ep29.1 การสร้าง Database Mysql server 12:23 น. |
| Chapter 30 การใช้งาน Meta tag และการ Debug Facebook |
Ep30.1 การใช้งาน Meta tag และการ Debug Facebook 15:23 น. |
Ep30.2 การแชร์บทความลง Facebook ตาม ID แต่ละบทความ 15:54 น. |
| Chapter 31 Admin Management |
Ep31.1 Admin Management การสร้างฐานข้อมูล Admin 10:11 น. |
Ep31.2 Admin Management การสร้าง Form สำหรับเพิ่มข้อมูล Admin 11:30 น. |
Ep31.3 Admin Management การเพิ่มข้อมูลลงฐานข้อมูล 14:05 น. |
Ep33 Admin Management การเข้ารหัส Password Hash 10:21 น. |
Ep31.5 Admin Management โชว์ข้อมูลรายชื่อ Admin 10:02 น. |
Ep31.6 Admin Management การแสดง Form สำหรับแก้ไขข้อมูล 20:15 น. |
Ep31.7 Admin Management การแก้ไขข้อมูลลงฐานข้อมูล 17:14 น. |
Ep31.8 Admin Management การตรวจสอบ Username ให้ไม่ซ้ำกัน 15:22 น. |
Ep31.9 Admin Management การลบข้อมูล Admin 23:25 น. |
| Chapter 32 Admin Login & Authentication |
Ep32.1 Admin Login การสร้างระบบ Login 33:35 น. |
Ep32.2 Admin Login การแสดงข้อมูล Last Login 16:14 น. |
Ep32.3 Admin Authentication การกำหนดสิทธิ์เข้าใช้งานในแต่ละเมนู 24:44 น. |
| Chapter 33 Admin Articles |
Ep33.1 Admin Articles Create Form 18:57 น. |
Ep33.2 Admin Articles CKEditor & Filemanager 15:48 น. |
Ep33.3 Admin Aritcles Config Filemanager 17:44 น. |
Ep33.4 Admin Articles Upload Image 17:22 น. |
Ep33.5 Admin Articles Validate Image 7:25 น. |
Ep33.6 Admin Articles การเพิ่มข้อมูลลงฐานข้อมูล 25:16 น. |
Ep33.7 Admin Articles การแสดงข้อมูลบทความ 16:25 น. |
| Chapter 34 Admin แก้ไขระบบบทความ |
Ep34.1 เริ่มต้นการเพิ่มไฟล์แก้ไขข้อมูลบทความ 10:35 น. |
Ep34.2 เลือกข้อมูลบทความขึ้นมาแสดงในช่อง input 11:15 น. |
Ep34.3 แสดงข้อมูล detail, tag, toggle swich เพื่อการแก้ไข 16:35 น. |
Ep34.4 Form Upload Image อธิบายการแก้ไขรูปภาพ 16:16 น. |
Ep34.5 Upload Image ด้วย PHP 10:10 น. |
Ep34.6 การเช็คไฟล์อัปโหลด 10:32 น. |
Ep34.7 นำข้อมูลการแก้ไขเข้าสู่ Database 25:24 น. |
| Bonus 1 วิเคราะห์ตัวอย่างระบบขายของออนไลน์ |
ติดตั้งโปรแกรม MySQL Workbench ดูตัวอย่างฟรี 30:44 น. |
เริ่มต้นสร้าง Model รายชื่อลูกค้า Members #1 14:32 น. |
สร้าง Table ประภทสินค้าและรายละเอียดสินค้า Products #2 8:48 น. |
วิเคราะห์ใบสั่งซื้อสินค้า จากใบเสร็จจริงๆ Orders #3 7:00 น. |
เชื่อมความสัมพันธ์ของข้อมูล และสร้างรายละเอียดใบเสร็จ Order Details #4 13:46 น. |
สร้างฐานข้อมูลทั้งหมดด้วยคำสั่ง Forward Engineer #5 13:18 น. |
แก้ไขโครงสร้างฐานข้อมูล และใช้คำสั่ง Sychronize Model #6 7:00 น. |
| Bonus 2 Freelance |
Bonus 2 เทคนิคการเป็น Freelance 41:25 น. |
| Bonus 3 Code Project sClass1 Final (แจกฟรี สำหรับนักเรียน) |
Bonus 3 การติดตั้ง Code Project sClass1 Final ดูตัวอย่างฟรี 15:26 น. |
ดาวน์โหลดระบบ Weblog sClass1 Final 30:44 น. |
| Bonus 4 CKEditor4 Full Package + Responsive FileManager |
รายละเอียด CKEditor & Responsive Filemanager ดูตัวอย่างฟรี |
ดาวน์โหลดโค้ด CKEditor & Responsive Filemanager |
เรียนที่ไหน มีหมดอายุไหม ?

เราจะทำการเรียนการสอนผ่านหน้าเว็บไซต์ของทางเพจ appzstory studio โดยตรง
คอร์สนี้สามารถเรียนได้ตลอดไม่มีวันหมดอายุ
ผู้สอนจะคอยดูแลนักเรียนตั้งแต่ สิบโมงเช้าถึง เที่ยงคืน ของทุกๆวัน

เรียนแล้วติดปัญหา จะต้องทำยังไง ?
ผู้สอนจะคอยอยู่ช่วยเหลือ ให้คำแนะนำ แก้ปัญหาต่างๆที่นักเรียนเจอ ตั้งแต่เวลา 10โมง ถึง เที่ยงคืนของทุกวัน ย้ำทุกวัน! ดังนั้นเมื่อเรียนจากที่นี้ สบายใจได้เลย ผู้สอนดูแลอย่างดีครับ

ไม่มีพื้นฐานเลย เรียนได้หรือไม่ ?
คอร์สนี้ออกแบบมาสำหรับผู้เริ่มต้นโดยเฉพาะ และผู้สอนได้เรียบเรียงเนื้อหาให้เข้าใจง่ายที่สุด ดังนั้น ไม่มีพื้นฐานเลย ก็สามารถเรียนได้อย่างสบายๆครับ

การันตี สิ่งที่นักเรียนจะได้คือ
เว็บไซต์ของตัวเอง ทั้งหน้าบ้าน และหลังบ้าน แบบเต็มระบบ และ ความรู้ในภาษาต่างๆ ที่ได้เรียนมาทั้งหมด เทคนิคที่มากกว่าการศึกษาพื้นฐานทั่วๆไป จากประสบการณ์เขียนระบบจริงๆของผู้สอน
สรุปสิ่งที่นักเรียนจะได้รับคือ
- 35 บทเรียน พื้นฐานการเขียน สร้างเว็บไซต์หน้าบ้าน หลังบ้าน
- 150 วีดีโอ บทเรียน สอนละเอียด อธิบายทุกคำสั่ง
- 40 ชั่วโมง การเรียนขึ้นไป และอัพเดทตลอดเวลา
- ฝึกเขียนระบบแบบจริงจัง ใช้งานจริง ( หน้าบ้าน หลังบ้าน )
- การันตี ผู้สอนอยู่ดูแลตลอดทั้งวัน! @appzstory
พื้นฐานที่จำเป็นสำหรับการเขียนเว็บไซต์
- การติดตั้งโปรแกรมพื้นฐานทั้งหมด
- พื้นฐาน HTML5 CSS
- พื้นฐาน CSS และการใช้ HTML5 CSS ร่วมกัน
- Bootstrap4 การใช้งานจริง
- วางโคงรสร้างหน้าเว็บไซต์ Grid System
- Bootstrap 4 Components, Content, Utilities
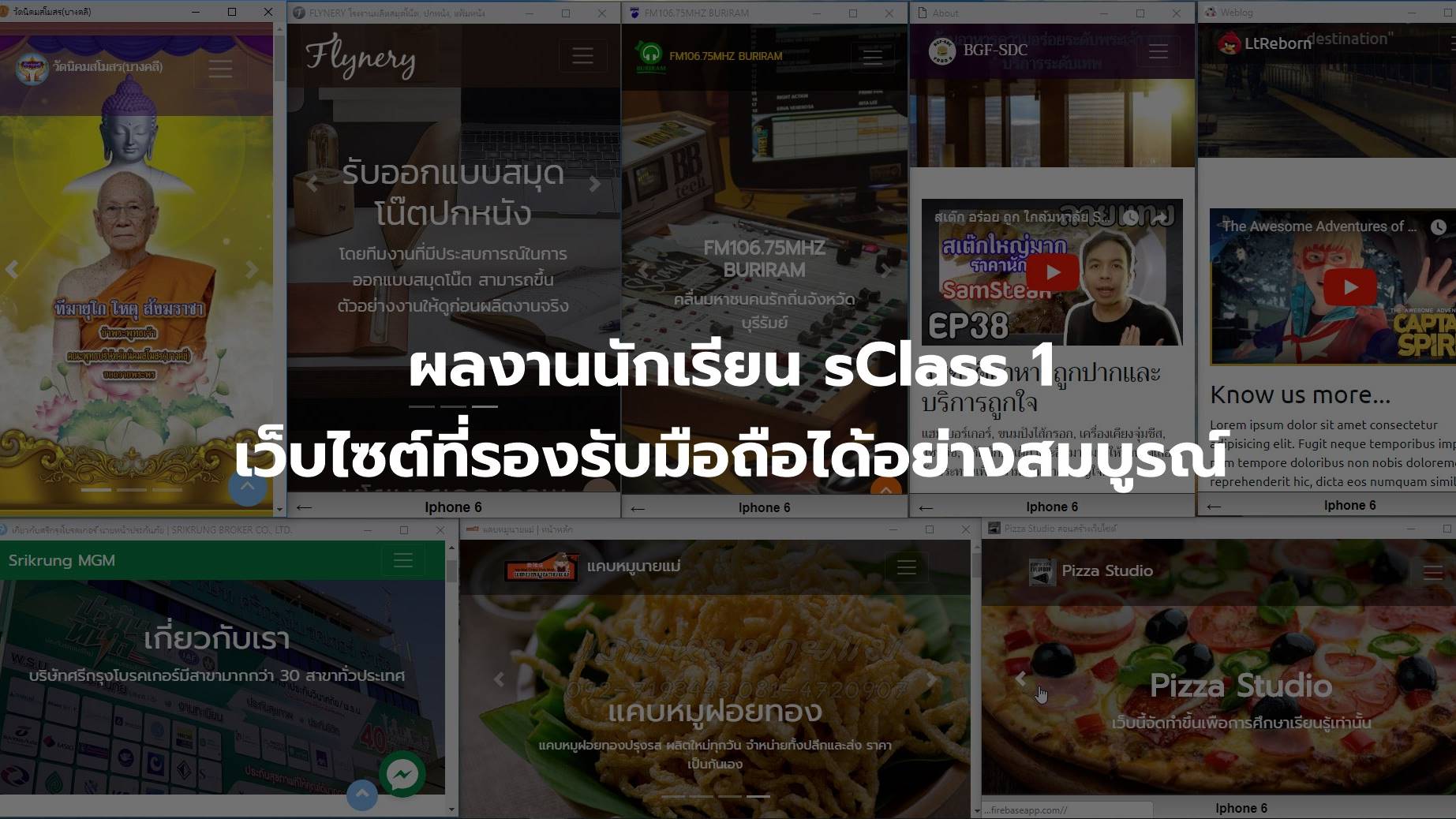
- Responsive Web Design (เว็บรองรับมือถือ)
- Firebase Hosting
- Workshop Landing Page
- เรียนรู้การใช้งาน Git ร่วมกับ Bitbucket
- Parallax Scrolling (Jarallax)
- Owl Carousel V2 (Slide)
- Facebook Comments Plugin
- Font Awesome, Google Font, Favicons
- Sharing Social, Meta tag Facebook, SEO
- reCAPTCHA, Line Notify
- PHP CRUD Create Read Update Delete
- Admin Lte V3 นำมาใช้งาน
- Domain & Host Server, SSL Certificates, FileZilla
- CKEditor, Responsive Filemanager
- Mysql Workbench วิเคราะห์ระบบขายของออนไลน์
- เทคนิคการเป็น Freelance
ทั้งหมดนี้.... ราคา 5,900 บาท
การันตี มีผลงานแน่นอน 100%
Special Bonus (โบนัสพิเศษ)
sClass1 Final Project
Workshop การเขียนเว็บไซต์ บทความ เต็มรูปแบบ
- ขอบเขตส่วนของระบบหน้าบ้าน (ผู้ใช้งานทั่วไป)
- สามารถดูเนื้อหาที่แสดงไว้ในหน้าแรกของเว็บ
- สามารถดูเนื้อหาที่แสดงไว้ในหน้าเกี่ยวกับเรา
- สามารถเลือกบทความแต่ละประเภทได้
- สามารถเลือกบทความที่ต้องการอ่านเพิ่มเติม
- สามารถแสดงบทความต่างๆได้
- สามารถส่งข้อความในหน้าติดต่อเราได้และแจ้งเตือนผ่าน Line Notify
- ขอบเขตในส่วนของระบบหลังบ้าน (ผู้ดูแลระบบ)
- สามารถ Login เข้าสู่ระบบได้
- มีระบบแจ้งเวลาการเข้าใช้งานล่าสุด
- หน้า Dashboard สำหรับแสดงข้อมูลทั้งหมด
- แสดงรายชื่อ admin ทั้งหมด
- สามารถเพิ่ม admin คนใหม่ได้
- สามารถแก้ไขและกำหนดสิทธิ์ข้อมูลของ admin ได้
- สามารถลบข้อมูลของ admin ได้
- แสดงรายชื่อบทความทั้งหมด
- สามารถเพิ่มบทความใหม่ได้
- สามารถอัปโหลดรูปโดยใช้ Ckeditor + Responsive Filemanager ได้
- สามารถแก้ไขข้อมูลบทความได้
- สามารถกำหนดสิทธิ์ในการเผยแพร่บทความนั้นๆได้
- สามารถ logout ออกจากระบบได้
*มูลค่า workshop 3500 บาท แถมให้ฟรี
Special Bonus #2 (โบนัสพิเศษ ที่2)
คอร์สเรียนออนไลน์
MiniCourse 1PLUS สอนเขียนระบบจัดการสมาชิก
(หน้าบ้าน + หลังบ้าน) เวลารวม 10 ชั่วโมงเต็ม
- ได้เรียนรู้ระบบจัดการสมาชิกทั้งหน้าบ้าน และ หลังบ้าน
- สามารถนำไปประยุกต์ใช้กับโปรเจคต่างๆ เช่น ขายของออนไลน์, เว็บเช่าต่างๆ, และอื่นๆ
- ได้เรียนรู้การขึ้นโครงสร้างเว็บโดยใช้ Bootstrap4
- เจาะลึกการ validate form (การตรวจสอบความถูกต้องในการกรอกข้อมูล อย่างละเอียด)
- ได้เทคนิคการใช้งาน reCAPTCHA v2
- ได้ระบบ Register โดยบันทึก password แบบเข้ารหัสด้วย password_hash
- ได้ระบบ Login ยืนยัน password ด้วย password_verify
- ได้ระบบ Profile แสดงข้อมูลและแก้ไขข้อมูล
- ได้ระบบ อัปโหลดรูปภาพโดยการแสดง Thumbnail ก่อนการอัปโหลด
- ได้ระบบ Admin ที่แสดงข้อมูลรายการผู้ใช้งาน โดยใช้ Template Admin LTE
- สามารถนำระบบหลังบ้านไปต่อยอดได้ทุกระบบที่เราต้องการเลย
- ได้รับโค้ดเว็บไซต์ทั้งหมด พร้อมใช้งาน
- ได้รับการดูแลจากผู้สอนตลอดทุกวันเช้าจนมืด
*มูลค่าคอร์สเรียน 1600 บาท แถมให้ฟรี
ราคาคอร์สทั้งหมด 5,900 บาท
พิเศษเฉพาะ 10 คนแรกเท่านั้น
ราคาคอร์สจะอยู่ที่ 3,290 บาท
ถ้าพร้อมแล้วสมัครเข้าเรียนได้ทันที
รายละเอียดวิธีการสมัคร

ชำระเงินค่าสมัคร:
5,900 บาท 3,290 บาท
 ธนาคารกสิกรไทย
ธนาคารกสิกรไทย
เลขที่บัญชี: 893-2-13457-9
ชื่อบัญชี: Yothin Sapsamran
(สามารถโอนเงินได้ทันที)
เมื่อชำระเสร็จแล้ว ให้แจ้ง ชื่อ-นามสกุล, เบอร์โทร, อีเมล ที่ไลน์ได้ทันที